
私がメインで運営しているサイトのWordpressのテーマはSTINGER PLUS2でした。
STINGER PLUS2はとてもきれいなレイアウトでSEO対策もできているテーマですが、本日思い切ってCocoonにテーマを切り替えました。
実はテーマを切り替えると、最悪の場合は画面が真っ白になって何も表示されなくなる可能性があるのではないかと思って、ずっと躊躇していました。
先日、WordPressのバージョンアップを行った時に、何気なくWordpressで最初に表示される画面を見ていたら、こんな記載がありました。
テーマ切り替えをより確実に
テーマを切り替えると、ウィジェットが時々位置を移動してしまうことがありました。WordPress 4.9ではそれが改善され、新しいテーマに切り替えると決めた時にも、メニューとウィジェットが変わらず同じ場所にとどまります。さらに、インストール済みのテーマをプレビューすることも、新しいテーマをダウンロードして、インストール、プレビューすることもできます。デプロイ前にプレビューできることほど便利なことはありません。
WordPressについてより転載
ネットで「Wordpress テーマ 変更」というキーワードでググってみると、オフラインの環境を作ってテストした方が良いとか、テーマ変更用?のプラグインをインストールすると簡単に移行できるとかの記事が多くあります。
サイト運営1年ちょっとの私にはハードルが高いです。。
ですが、私は上の記事を読んで
WordPressのプレビューの機能でテストすれば十分じゃね??
と考えて、恐る恐るテーマの変更をしてみました。いくつか修正が必要でしたが、致命的なエラーなく3時間ぐらいで移行が完了しました。割とアッサリとできた感じです。
自分の備忘録としても取っておきたくて記事にしたのですが、同じようなことを考えてらっしゃる方のお役に立てれば幸いです。
- STINGER PLUS2に対する不満や問題意識
- WordPressのテーマをCocoonへ移す前に確認したこと
- STINGER PLUS2からCocoonに移行した時に起きた不具合と実施した作業
- サイドバーウィジェットに表示していた広告のサイズが合っていない
- 目次がダブって表示される
- ホーム画面ヘッダーに表示していた写真が表示されない
- サイト内検索のボタンが大きすぎる
- 最新の記事一覧が表示されない
- サイドバースクロール追従ウィジェットの中にテキストウィジェットが2つ貼られている
- メインカラムスクロール追従ウィジェットの中にテキストウィジェットが2つ貼られている
- フッターメニューの表示が右側に寄ってしまう
- 自分で書いた文章?が投稿されていて未承認の状態になっている。
- 黄色マーカーを引いた文章や赤いボックスで囲った文章がただの表示に戻った
- グーグルアドセンスの関連コンテンツユニットが表示されていない
- AMPの有効化が必要
- AMPの有効化を設定するのが遅れていたために、一時的にGoogleからAMPのページが認識されなくなった
- AMP タグの無効な用法(問題の重大性: 致命的)が急増した
- テーマをCocoonに移行しても問題なかった表示
- WordPressのテーマを移行する際のちょっとしたコツ
STINGER PLUS2に対する不満や問題意識
最近、STINGER PLUS2に対して、こんな不満や問題意識を持っていました。
- いろんなプラグインのバージョンアップの管理が結構大変
- 特に不具合が起きたりした時にもとに戻すのが大変。できれば、プラグインは最小限にしたい
- 私がインストールしたAMPのプラグインは、あるバージョンから画面表示がずれてしまう不具合が出てしまうため、それ以降のバージョンに上げることができなくなった。万が一セキュリティホールが見つかったりした時に致命的
- 通常の画面とAMPの画面とのレイアウトの違いが多い。できるだけAMPの画面も通常の画面と同じイメージにしたい
- 記事の冒頭にサムネイル画像と同じアイキャッチの画像を表示したい
- ブログカードの機能を使いたい
- 吹き出しを用いた会話風の記事を書いてみたい(有料版のSTINGER PRO2ならできそうです)
STINGER PLUSE2は無料のテーマですので、贅沢なことは言えません。
もちろん、他のプラグインを駆使したり、私が見落としているSTINGER PLUS2の機能を使えば、上記の問題は解決できるのかも知れませんが、巷の情報が少ない点がネックでした。
また、STINGER PLUS2の配布は現在終了しており、今後のバージョンアップも期待できないことから、いずれ何か別のテーマに変更しなければ行けない時期が来ると考えていました。
そこで、1年ちょっとの間STENGER PLUS2にお世話になったことに感謝しつつ、Cocoonに移行することにしました。
WordPressのテーマをCocoonへ移す前に確認したこと
私が実施した手順は以下の通りです。
- Cocoonのサイトに行って、CocoonとCocoon Childのテーマをダウンロード
- WordPressで上記の2つのテーマをインストール(インストールしただけでは、テーマが変更される訳ではありません)
- WordPressで[外観]-[テーマ]と進むと、インストールしたCocoonとCocoon Childが見つかるので、Cocoon Childにマウスのカーソルを当て、右下の「ライブプレビュー」のボタンをクリック

以上の操作で、旧テーマであるSTINGER PLUS2を生かした状態で、Cocoon Childのテーマのテストができます。
もし、テーマを移行した際に何か致命的なエラーが出るようであれば、私はこの段階でプレビューされないはずだと考えました。
プレビューでいくつかの固定記事や投稿記事を確認しました。レイアウト上の多少の問題はありましたが、本文や本文に挿入した写真、内部および外部リンク先の表示、サムネイルの画像等はチャンと表示されていることが確認できました。
そこで、Cocoon Childを「有効化」して、STINGER PLUS2からCocoonへWordpressのテーマを変更しました。
STINGER PLUS2からCocoonに移行した時に起きた不具合と実施した作業

Cocoonを有効化した後、いくつか不具合が発生しています。どの不具合も大きなトラブルにつながるようなものはなく(と信じてます)、軽微な修正ですぐに対応できるものがほとんどでした。
実際に必要だった作業をまとめておきます。
サイドバーウィジェットに表示していた広告のサイズが合っていない
サイドバーに貼り付けていたウィジェットを[C]広告に変更して広告を貼り直したら、正しいサイズで表示されるようになりました。
目次がダブって表示される
目次を表示するプラグイン「Table of Contents Plus」を停止しました。Cocoonには標準で目次を作成する機能が付いています。
ホーム画面ヘッダーに表示していた写真が表示されない
再度写真をアップしました。(まだ、きれいなレイアウトで表示できていません。。)
サイト内検索のボタンが大きすぎる

うーん、これはどうしようかな。。あまりカッコよくないですね。サイト内検索を使っている人ってほとんどいなかったので、デザイン優先でとりあえず「サイト内検索」のウィジェットは削除しました。
最新の記事一覧が表示されない
Cocoonのウィジェットで新たに[C]新着記事を追加しました。
サイドバースクロール追従ウィジェットの中にテキストウィジェットが2つ貼られている
テキストウィジェットの中身はグーグルアドセンスの広告用コードでした。この中にグーグルアドセンスのコードを埋め込むことはポリシー違反になりますので、削除しました。
STINGER PLUS2の時に、サイドバースクロールウィジェットは使っていなかったのですが、どういう訳かここにグーグルアドセンスのコードが移行されていました。
メインカラムスクロール追従ウィジェットの中にテキストウィジェットが2つ貼られている
こちらも、テキストウィジェットの中身はグーグルアドセンスの広告用コードでした。この中にグーグルアドセンスのコードを埋め込むことはポリシー違反になりますので、削除しました。
STINGER PLUS2の時に、メインカラムスクロールウィジェットは使っていなかったのですが、どういう訳かここにグーグルアドセンスのコードが移行されていました。
グーグルアドセンスのポリシー違反になる行為ですので、すぐに気づいてよかったです。
フッターメニューの表示が右側に寄ってしまう
現在調査中です
自分で書いた文章?が投稿されていて未承認の状態になっている。
・テーマを変えた後、修正した投稿記事の一部分が自分のサイト宛に投稿されている。
黄色マーカーを引いた文章や赤いボックスで囲った文章がただの表示に戻った
これは、地道に一つ一つ修正していく必要がありそうですので、ちょっと面倒くさいです。。
何かうまいやり方ないかな。。
グーグルアドセンスの関連コンテンツユニットが表示されていない
ウィジェットの投稿本文下、記事本文下にカスタムHTMLウィジェットを貼り付けた後、グーグルアドセンスの関連コンテンツユニットのコードを貼り付け。
ちなみに[C]広告ウィジェットではNGでした。カスタムHTMLウィジェトを使う必要がある様子です。
AMPの有効化が必要
今まではAMPに対応するためのプラグインを入れていましたが、これが今ひとつ上手く動いていませんでした。私がWordpressのテーマをSTINGER PLUS2からCocoonに移行しようとした大きな理由の一つです。
Cocoonの場合は、プラグインをインストールしなくてもAMPに対応しているのですが、デフォルトでは機能していません。
[Cocoon設定]ー[AMP]ー[AMPの有効化]で、「AMP機能を有効化する」にチェックを入れると機能するようになります。
たったのこれだけの作業ですが、新たにサイトを立ち上げた時に設定を忘れそうですので、記しておきました♪
AMPの有効化を設定するのが遅れていたために、一時的にGoogleからAMPのページが認識されなくなった
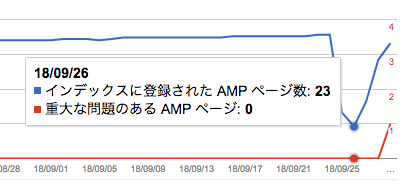
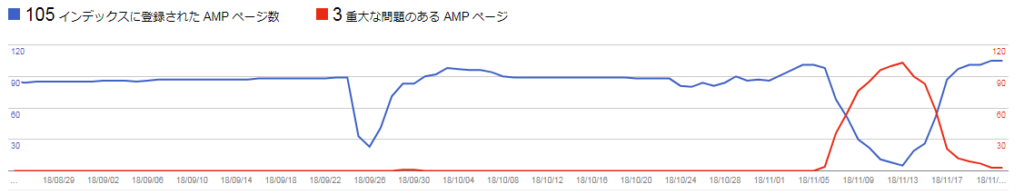
GoogleSearchConsoleの「インデックスに登録されたAMPページ数」が一時的に激減しました。

Cocoonに変えた直後は、AMPの有効化の設定ができていなかったので、上の青いグラフの通り、「インデックスに登録されたAMPページ数」が急に減りました。
最近のグーグルはPC用のサイトよりもスマホ用のサイトを重視する「モバイルファースト」の傾向になってきているので、私はAMPを重視しています。
AMP有効化の設定は済んでいますので、しばらくすれば「インデックスに登録されたAMPページ数」が復活するだろうと予想していたものの、グラフが上向きになるまではヒヤヒヤしていました。
結果としては、Cocoonに帰る直前の水準までインデックスされた様子ですので、一安心です。
ちなみにこの4日間ぐらいは、AMPのページのアクセス数はほとんど0でした。
AMP タグの無効な用法(問題の重大性: 致命的)が急増した
これは、マジで焦りました。
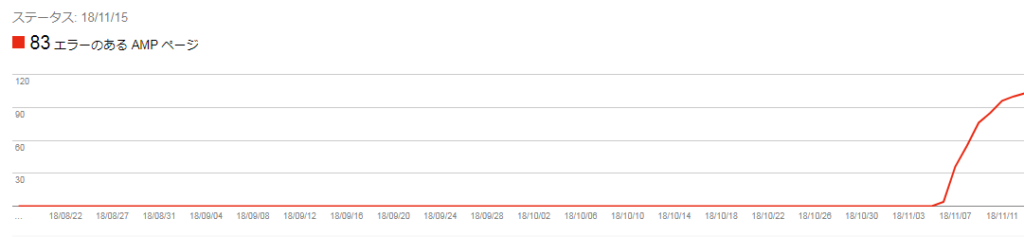
ある日何気なくサチコ(Google Search Console)を眺めていたら、こんなグラフが。。。

ある日を境に、エラーのあるAMPページが急増しています。
私がワードプレスのテーマをStingerからCocoonに移したのは2018年9月ですので、Cocoonに変えてから2ヶ月弱経過したところで、AMPのエラーが出てきました。
もし、Cocoonに問題があるのであれば、テーマを変更した直後からAMPエラーが出るはずですので、2018年11月に自分自身で「何かをやらかした」に違いありません♪
私のAMPエラーの種類は「amp-position-observer」でした。
もちろんググって対処法をいろいろと調べました。ですが、どの対処法を施しても上手く行かず、日に日にAMPエラーのページが増えてきて焦ってきました。
必ず何か変化点があるはず。。
ふとしたタイミングで「Amazonの広告をサイドバーに貼った」ことを思い出しました。
もしかすると、Amazonアソシエイトの広告がCocoonのサイドバーと相性が悪いかも知れないと考えて、一旦Amazonの広告を外しました。
ちなみに、こんな広告です。。
結果としては大正解でした。
エラーが増加した時と同じような傾きで、エラーが減少してきました。

Amazonのバナーリンクがサイドバーウィジェットに貼れないのは少し困りますが、AMPエラーをなくすことの方が優先度が高いので、当面はAmazonのバナーをサイドバーウィジェットに貼らないようにします。
テーマをCocoonに移行しても問題なかった表示
- ブラウザーのタブのサイトアイコン
- 記事本文
- 段落表示、H2、H3タグ
- 太字にした文字
WordPressのテーマを移行する際のちょっとしたコツ

ブラウザー上にタブをたくさん開いて、何ページか旧テーマの記事を開いておくと移行前後でデザインがどのように変化しているかを気づきやすくなります。
一目瞭然のものはよいのですが、なんか微妙に違う気がする。。という時に比較できて便利です。
パソコンの画面だけでなく、スマホの画面でも旧テーマの画面デザインを開いておくと良いです。
まだいくつかデザインを微修正する必要がありますが、今日1日で大きな問題もなくテーマ移行ができたのは大きな収穫です。
今日はこんなところで♪








コメント